How can we build an engaging and appealing app for Gen Z?
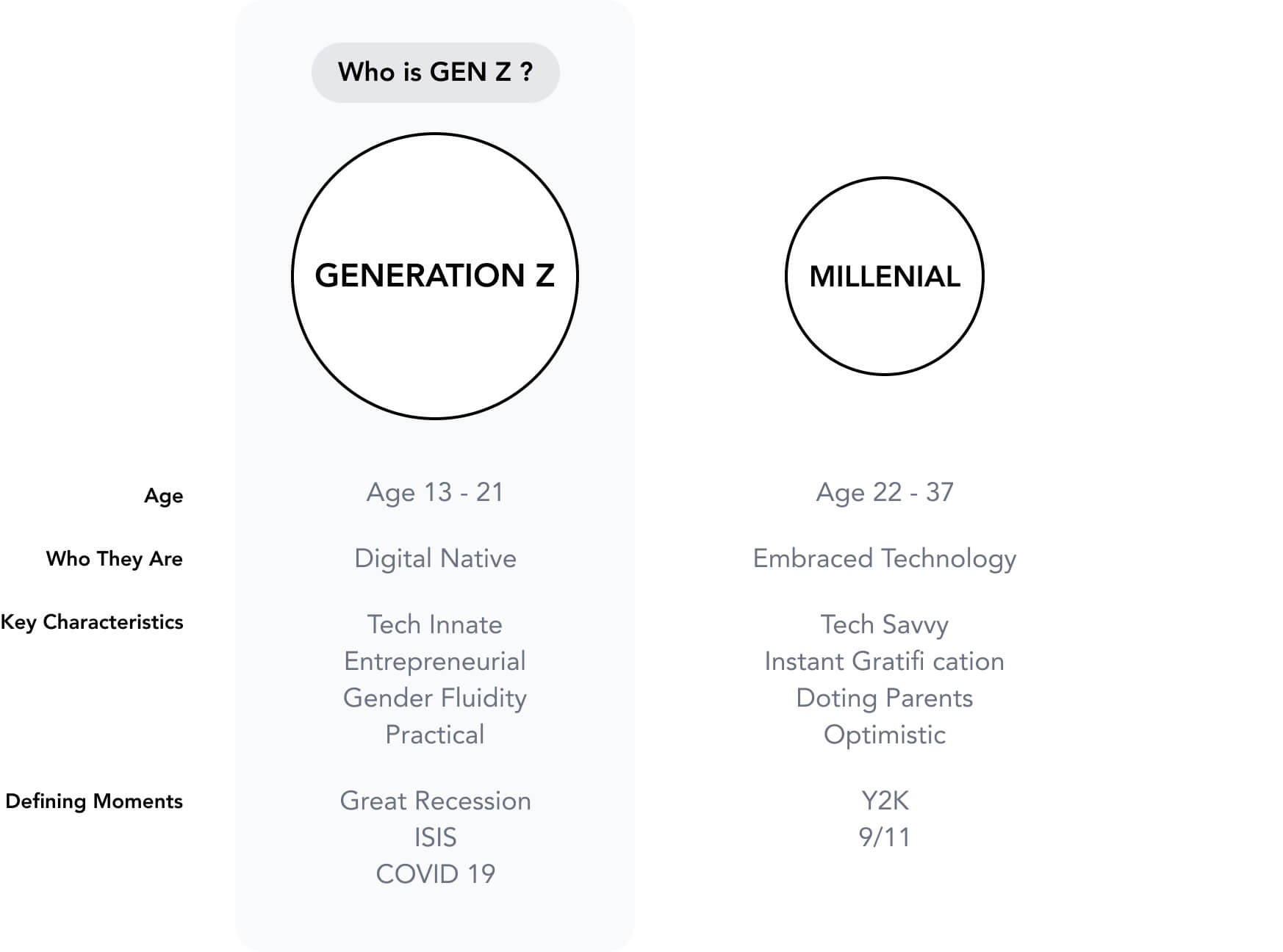
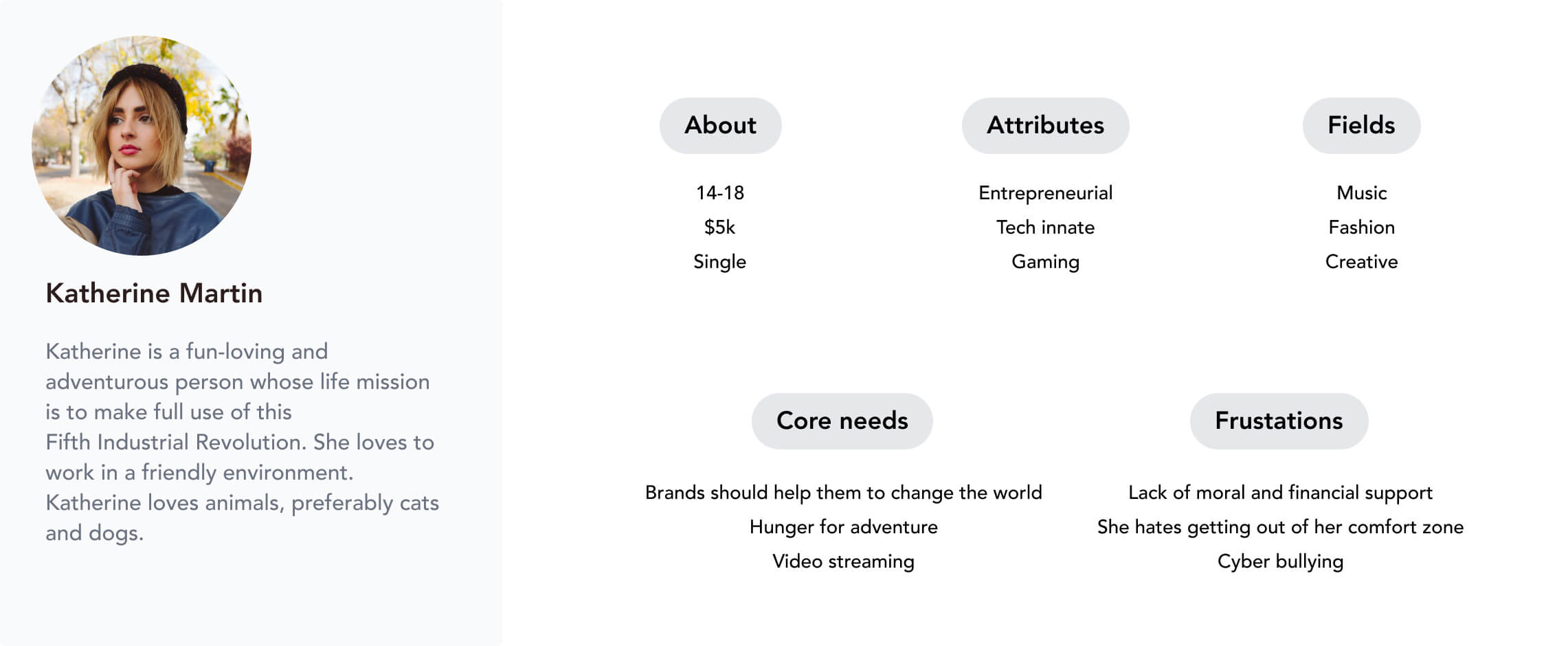
Generation Z — the group of people born after 1996 and before 2013 — are youthful, adventurous, business-minded and cause-driven.
Gen Zs are growing up and coming of age in a time of heightened stress and anxiety. From violence and terrorism to a global pandemic, Zoomers have dealt with significant issues in a relatively short period of time.
Members of Generation Z report higher rates of depression and a number of other mental health conditions than do generations before them. At the same time, they are more likely than previous generations to report these problems, positioning those who seek help in a place to receive it.
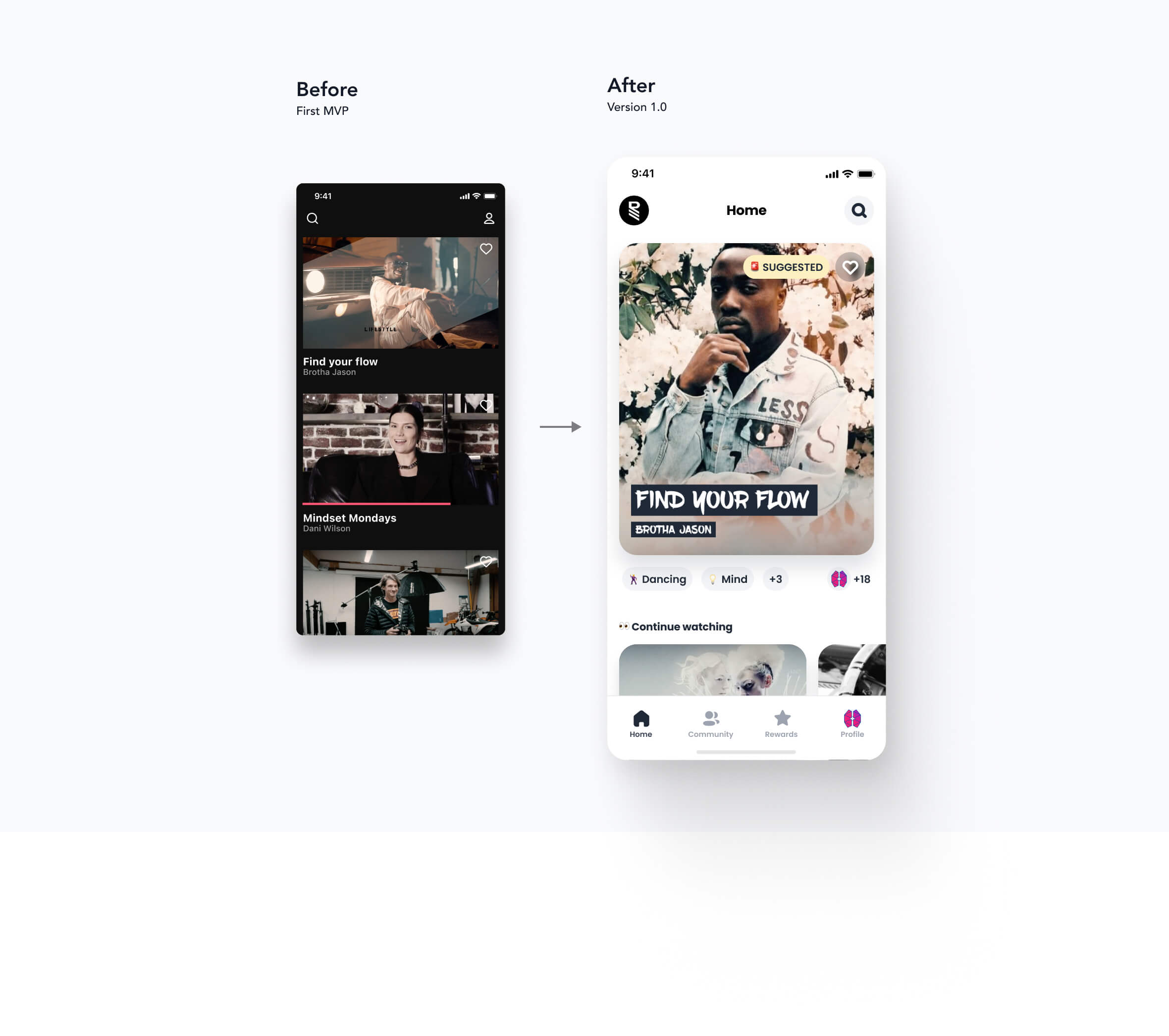
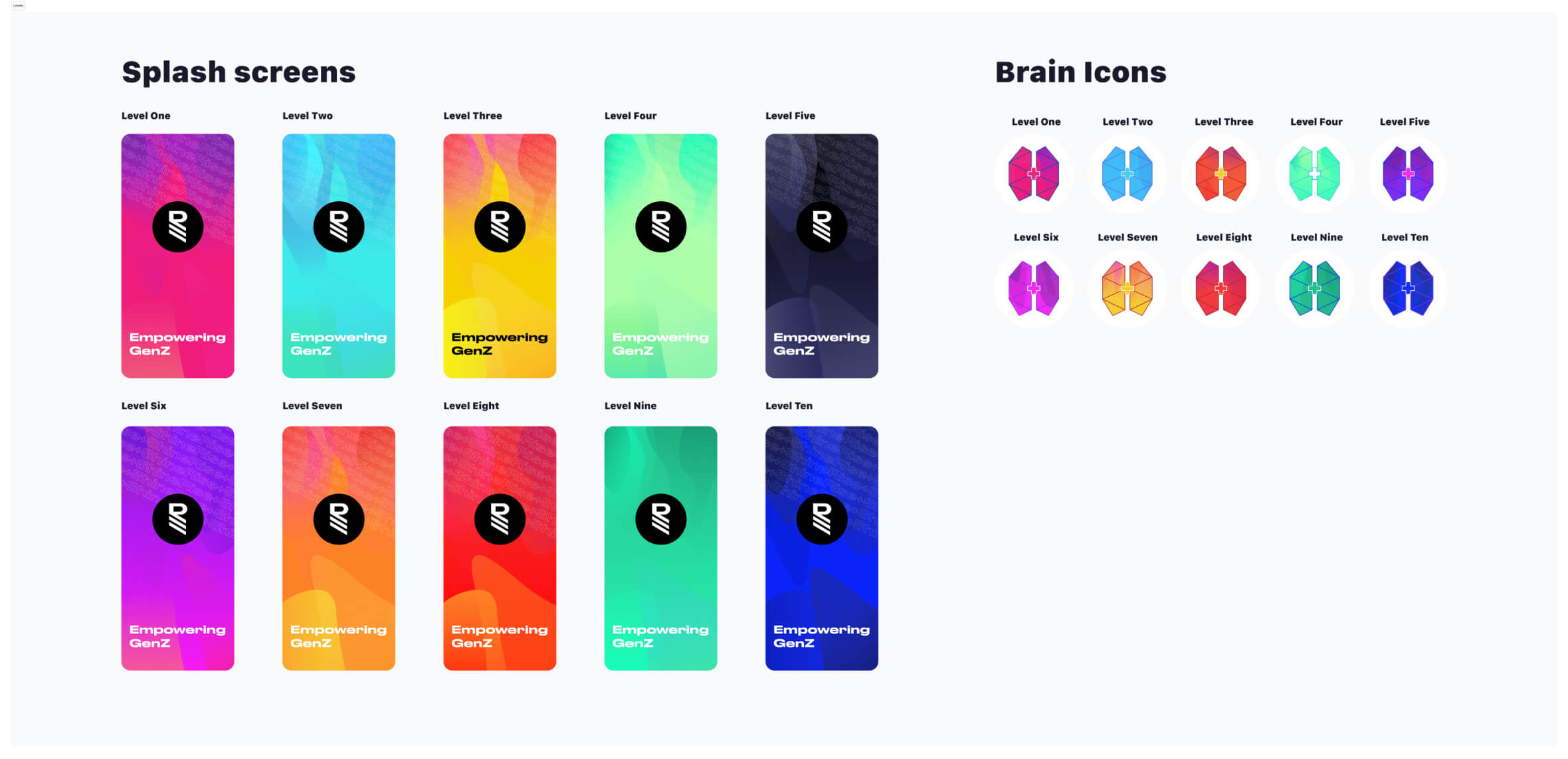
Rise+Shine mission is to Empower Gen Zs with the best balance of education and entertainment.




 , Specialized in product design and making great UI interfaces and experiences.
, Specialized in product design and making great UI interfaces and experiences.